★내장 객체는 자바 스크립트로 프로그램을 작성하는 동안 자주 사용되는 것들을 묶어서 미리 정의해 놓은 객체

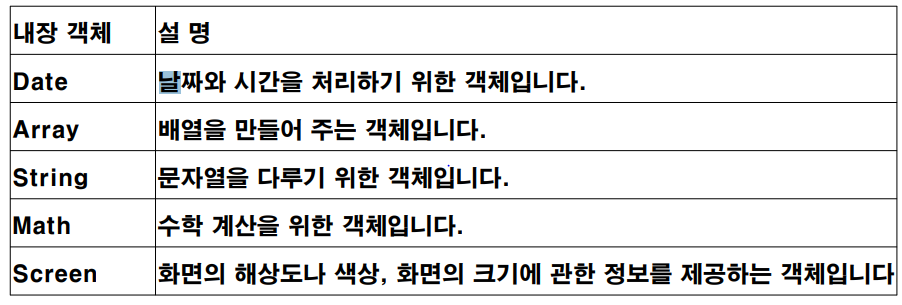
자바스크립트에서 지원하는 객체
기본적으로 new 생성자함수(매개변수)의 형태로 생성하지만
String이나 Math처럼 생성자 함수를 이용하지 않고 사용가능한 객체도 있는데 이를 정적 객체라고 합니다.
Anchor, Applet, Area, Argument, Array, Boolean, Button, Checkbox, Date, Document, Event, FileUpload, Form, Frame, Function, Hidden, History, Image, Layer, Link. Location, Math, MimeType, Navigator, Number,
Option, Password, Plugin, Radio, Reset, Screen, Select, String, Submit, Text, Textarea, Window
Number
객체 숫자와 관련된 내용을 제어하는 객체로 숫자를 저장하면 생성 Number(“숫자”)의 형태로 사용 가능


★날짜와 시간을 관리 해주는 Date 객체
Date 객체생성
객체명 = new Date( );
객체명 = new Date(년, 월, 일, [, 시[, 분[, 초[, 밀리초]]]);
현재 컴퓨터에 설정된 날짜와 시간
today = new Date( );
직접 원하는 날짜나 시간을 지정
birthday = new Date(1998, 4, 14);
★날짜와 시간을 관리 해주는 Date 객체





★배열을 사용할 수 있도록 하는 Array 객체
배열 선언
a = new Array(5);
배열 a의 개수
a.length


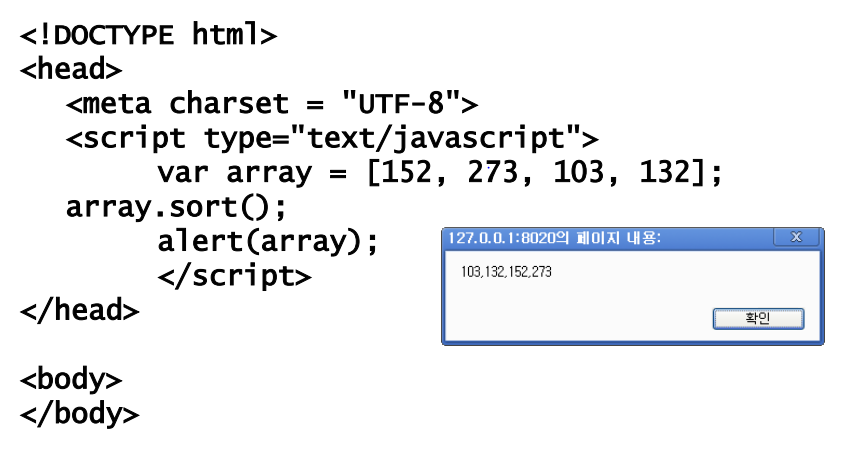
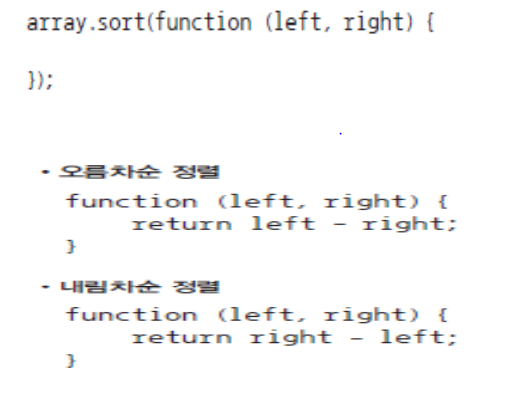
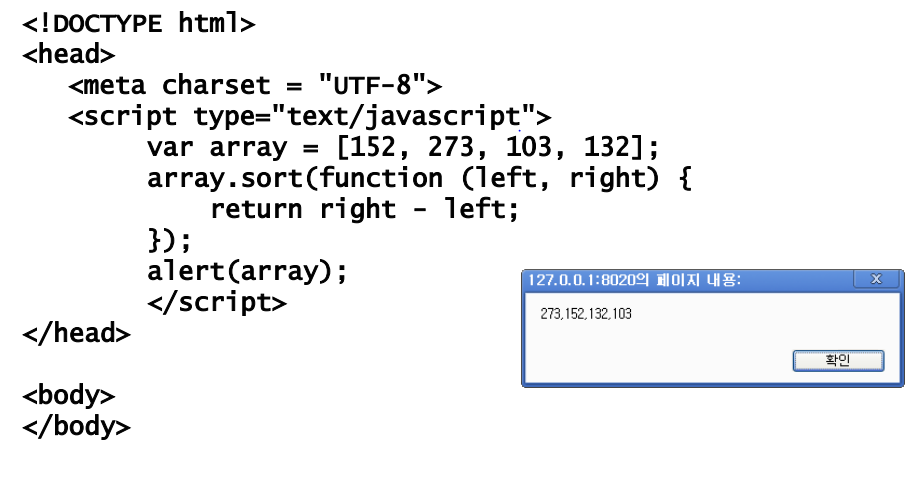
★변화를 주고 싶을 때는 sort() 메서드의 매개 변수로 함수 넣음



'JavaScript > 내장객체' 카테고리의 다른 글
| 자바스크립트-내장객체(5)_( 수학 공식을 제공하는 Math 객체) (0) | 2020.09.14 |
|---|---|
| 자바스크립트[javascript]-내장객체(2)_(String, anchor) (0) | 2020.09.14 |