▣ 산술연산자 ▣


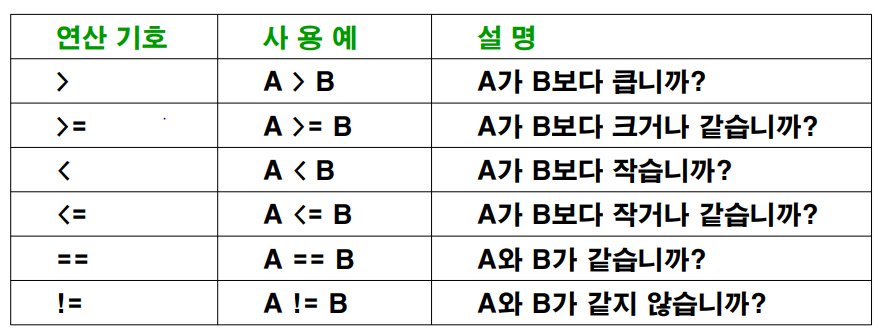
▣ 관계 연산자 ▣
두 수치 데이터 사이에 사용되면 두 수 사이의 대소 관계를 판단
연산자는 크다, 작다, 같다, 같지 않다. 크거나 같다. 작거나 같다.
연산을 수행한 후 결과 값은 참(true), 거짓(false)으로 반환.


▣ 논리 연산자 ▣
논리 연산자는 두 가지 이상의 조건을 여러 가지 방법으로 비교 판단.
관계 연산자들 사이에 또 다른 관계를 성립할 경우에 논리 연산자를 사용할 수 있다.


'JavaScript' 카테고리의 다른 글
| 자바스크립트 [javascript] (5장) 조건문, 반복문 (if문, while문, switch문,for문,continue문,break문...) (0) | 2020.09.12 |
|---|---|
| 자바스크립트 [javascript] (4장) Alert, Prompt, Confirm (0) | 2020.09.12 |
| 자바스크립트 [javascript] (1장) 개요 (0) | 2020.09.12 |
| textarea 줄바꿈처리하기 (0) | 2020.08.13 |
| new array() 경고 뜰때, new Object 경고뜰때 (0) | 2020.08.04 |











