★자바 스크립트 객체의 개념 이해하기
객체 지향 프로그래밍이란 프로그램을 작성하는데 필요한 모든 요소를 사람들의 사고 방식이과 비슷하게 모델링한 것
객체 는 속성(Properties)과 메소드(Method)로 나누어서 구성
속성
- 객체를 구성하고 있는 물리적인 구성 요소들을 의미
- 메소드는 객체들로 할 수 있는 모든 동적인 활동들을 의미
★객체
배열은 객체와 유사한데 배열은 데이터에 접근 할 때 인덱스를 이용하지만 객체는 인덱스를 이용하지 않고 키(다른 언어에서는 변수명)을 이용해서 접근하는 점이 다릅니다.
1)객체 생성
var 객체명 = {키:데이터, 키:데이터….};
2)객체의 요소 접근
객체명[키] 또는 객체명.키
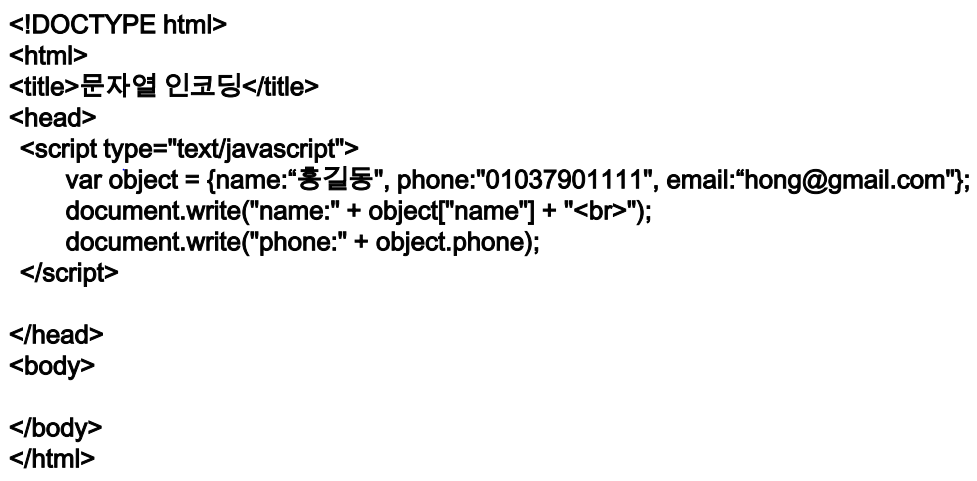
★예제

3)메서드 :멤버로 메서드 가능
4)for – in for – in : 구문을 이용하면 객체의 모든 키에 접근이 가능합니다.
5)in : 객체에 속성이 있으면 true를 리턴하고 없으면 false를 리턴합니다.
6)with : with(객체명) { }를 이용하면 {}안에서는 객체명을 생략해서 사용해도 됩니다.

7)객체의 속성 추가
객체.속성 = 값;
8)객체의 속성 제거
delete(객체.속성)
예제

9)생성자 함수
객체를 생성할 수 있도록 해주는 함수로 내부에서는 this를 이용해서 객체를 생성합니다.
*형식
function 생성자함수명(매개변수)
{
내용
}
생성자를 이용한 객체 생성
var 객체명 = new 생성자함수(매개변수);

'JavaScript' 카테고리의 다른 글
| 자바스크립트 [javascript] (5장) 조건문, 반복문 (if문, while문, switch문,for문,continue문,break문...) (0) | 2020.09.12 |
|---|---|
| 자바스크립트 [javascript] (4장) Alert, Prompt, Confirm (0) | 2020.09.12 |
| 자바스크립트 [javascript] (3장) 산술연산자 (0) | 2020.09.12 |
| 자바스크립트 [javascript] (1장) 개요 (0) | 2020.09.12 |
| textarea 줄바꿈처리하기 (0) | 2020.08.13 |













